WordPressにTwitterのフォローボタンを埋め込み設置する方法【プロフィール作成】

今回はWordPressのサイドバー(自己紹介欄)にプラグインなしでTwitter(ツイッター)のフォローボタンを設置する方法を紹介します!
以前の記事で「初心者でもサイドバーにプロフィール&画像を簡単に表示する方法」を執筆しましたがこの続きになりますので是非ご覧ください(^_-)-☆
今回作成するフォローボタンのイメージは以下になります。

Twitterのフォローボタンを作成
まずブログ・サイト上に設置できるフォローボタンを作りましょう。
こちらから作成できるので飛びましょう⇒https://publish.twitter.com/#

そうしたら真ん中の入力欄にツイッタープロフィールURLを入力しましょう。プロフィールURLはツイッタートップページから自分のプロフィール画像をクリックして飛んだ先のページのURLになります。


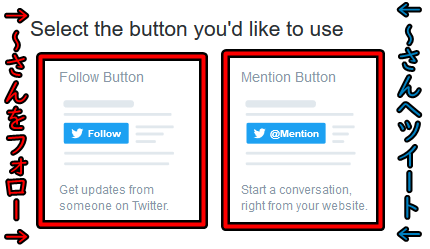
入力したらオプションの選択画面になります。左がツイッターのタイムライン、右がツイートボタンの表示になりますので今回は右を選択。

次はボタンの種類になります。左がフォローボタン、右がツイートボタンになりますので今回は左を選択。

ここまできたらコピーコードが表示されますが、右上の「Customization options」でさらに細かくカスタマイズできます。
カスタマイズできる項目は以下3つ。

①Hide Username ➡ユーザーネームの表示/非表示
②Large Button ➡ボタンの大/小
③表示言語 ➡約30言語から選択
決めたら右下の「Update」をクリック。

最後にコードをコピーしましょう。「Copy Code」ボタンをクリックすれば自動的にコードがコピーされます。
埋め込みコードをWordPressに張り付ける

ここまで来たらWordPressのダッシュボードから「外観」→「ウィジェット」を選択し、コードを貼りましょう。
以前の記事で書いたようにプロフィールはすでに作成済なので「サイドバーウィジェット」から「テキスト」を選択。

「テキスト」をクリックして貼りたい部分にコードを貼るだけ!必要ならタイトルに「プロフィール」や「自己紹介」などと入れると親切だと思います。

「ビジュアル」にして繁栄されているか確認しましょう。問題なければ「保存」。

最後にトップページに戻って表示確認して完了です!

まとめと感想
いかがでしたか?今回紹介したやり方はプラグインをインストールせずにツイッターのフォローボタンを設置できるのでWordpress初心者にピッタリです。
特に私みたいなブログ初心者は検索エンジンだけの流入だとかなり厳しいので積極的にSNSを利用しましょう。
ちなみに初見で約20分ほどでツイッターのフォローボタンを設置できましたので皆さんもチャレンジしてみてくださいね(*’ω’*)
あ、ツイッターのフォローしていただけるとうれしいです~→https://twitter.com/KURONEKOKUN0214












ディスカッション
コメント一覧
まだ、コメントがありません